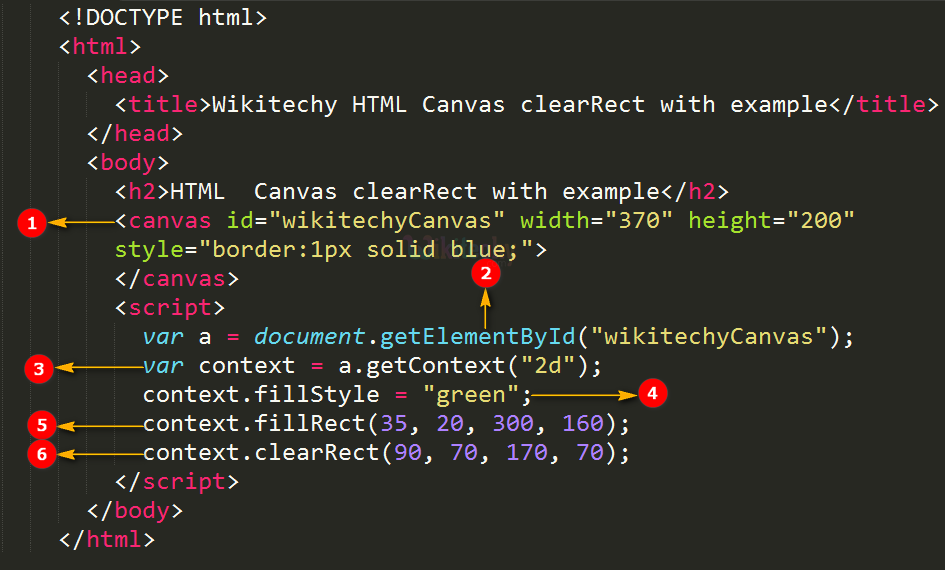
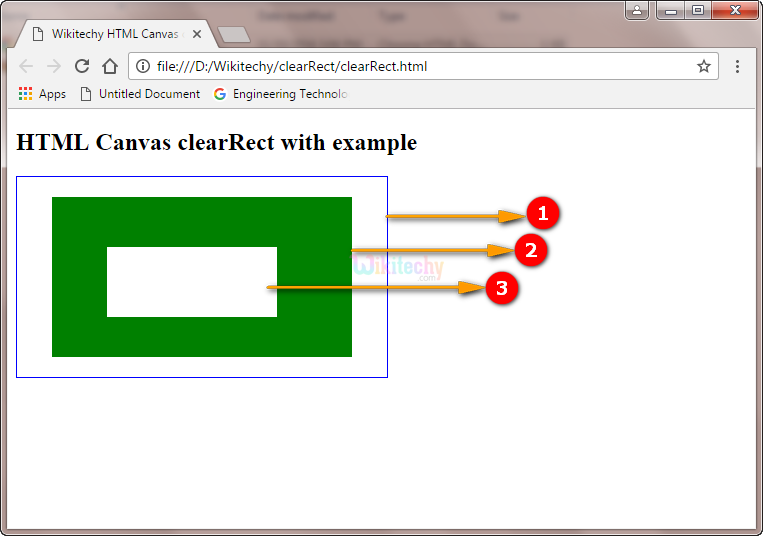
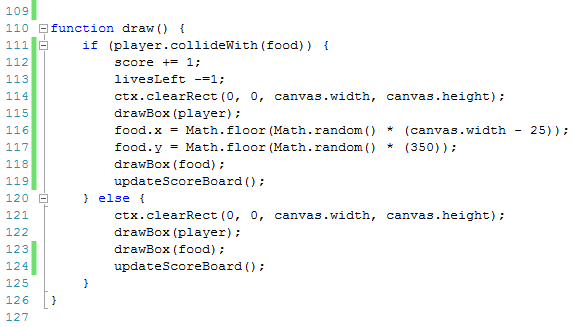
Animating the Canvas Animation is achieved with the following: 1.Clear the area that is changing context.clearRect(x, y, width, height); 2.Save the canvas. - ppt download

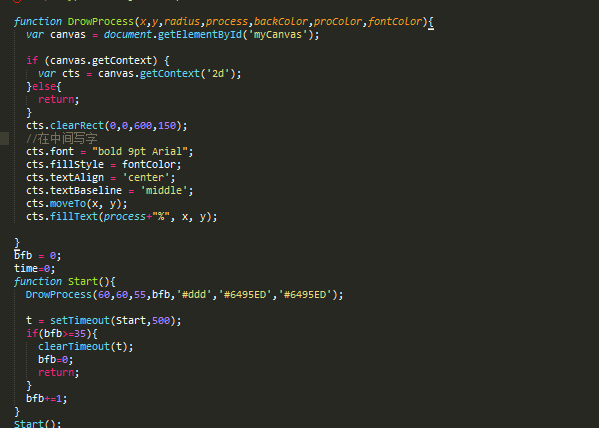
javascript - Canvas clearRect performance very different when increasing w/h by 1px - Stack Overflow




![4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book] 4. Hacking Your Graphics with Canvas and SVG - HTML5 Hacks [Book]](https://www.oreilly.com/api/v2/epubs/9781449335052/files/figs/web/hl5h_0416.png)