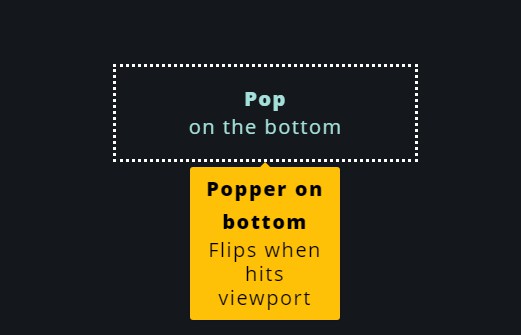
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻

Online Tutorial For JavaScript, ReactJS, HTML and CSS For Beginners: How to install bootstrap in react?

How to change tooltip arrow direction in react-popper? · Discussion #1324 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs