Add documentation to readme on how to use with sass-loader · Issue #42 · webpack-contrib/postcss-loader · GitHub

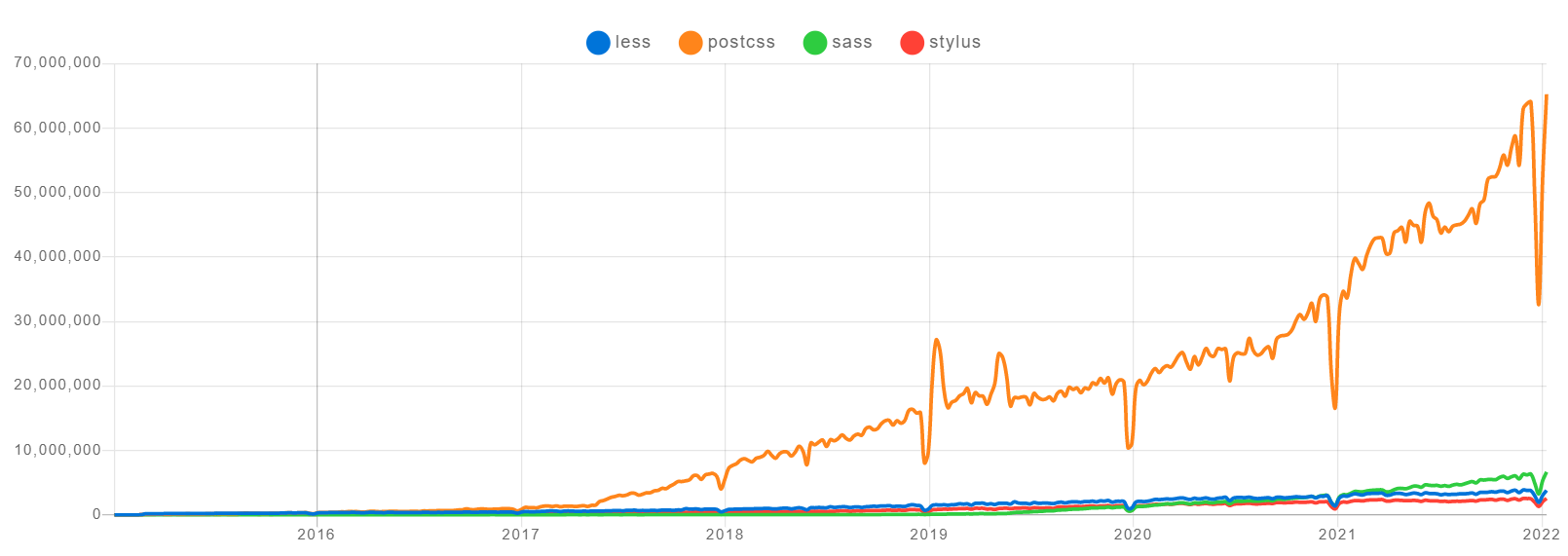
Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium

stylus样式编译问题./node_modules/css-loader /dist/cjs.js??ref--6-oneOf-6-1!_javascript_斑马的blog-DevPress官方社区