
KiLdLe6EbBm.css - form{margin:0;padding:0}label{color:#606770;cursor:default;fontweight:600;vertical-align:middle}label | Course Hero

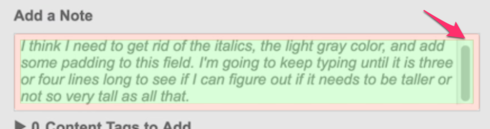
html - How to set a padding only for new lines of a textarea (while keeping the line-height constant)? - Stack Overflow

html - How to set a padding only for new lines of a textarea (while keeping the line-height constant)? - Stack Overflow

Padding on textareas is incorrect: it should be *inside* the textarea, not *outside* | Justinmind Q&A












![Textarea vs Input[type="text"] Textarea vs Input[type="text"]](https://shots.codepen.io/DanielTate/pen/ZEOQOe-800.jpg?version=1398736860)





![3 Ways to Set Height and Width of TextField in Flutter [2022] - FlutterBeads 3 Ways to Set Height and Width of TextField in Flutter [2022] - FlutterBeads](https://flutterbeads.com/wp-content/uploads/2022/01/set-textfield-height-by-adding-content-padding-1024x489.png)

